안전한 자연 성분의 비건 뷰티 브랜드 휴캄
Hue Calm
- #반응형 웹
- #UI/UX 디자인
- #퍼블리싱



Project Info
기여도
개인 작업(100%)
기간
2022.07
사용 툴
Adobe Xd, Photoshop, Zeplin
사용 언어
HTML5, CSS3, JavaScript
Overview
휴캄(HUECALM)은 안전한 자연 성분과 효능의 조화를 통해
건강하고 아름다운 피부를 추구하는 클린
비건 뷰티 브랜드입니다.
현재 운영되는 웹사이트는 퍼블리싱 된 부분이 적고,
이미지를 통째로 삽입한 경우가 대부분입니다.
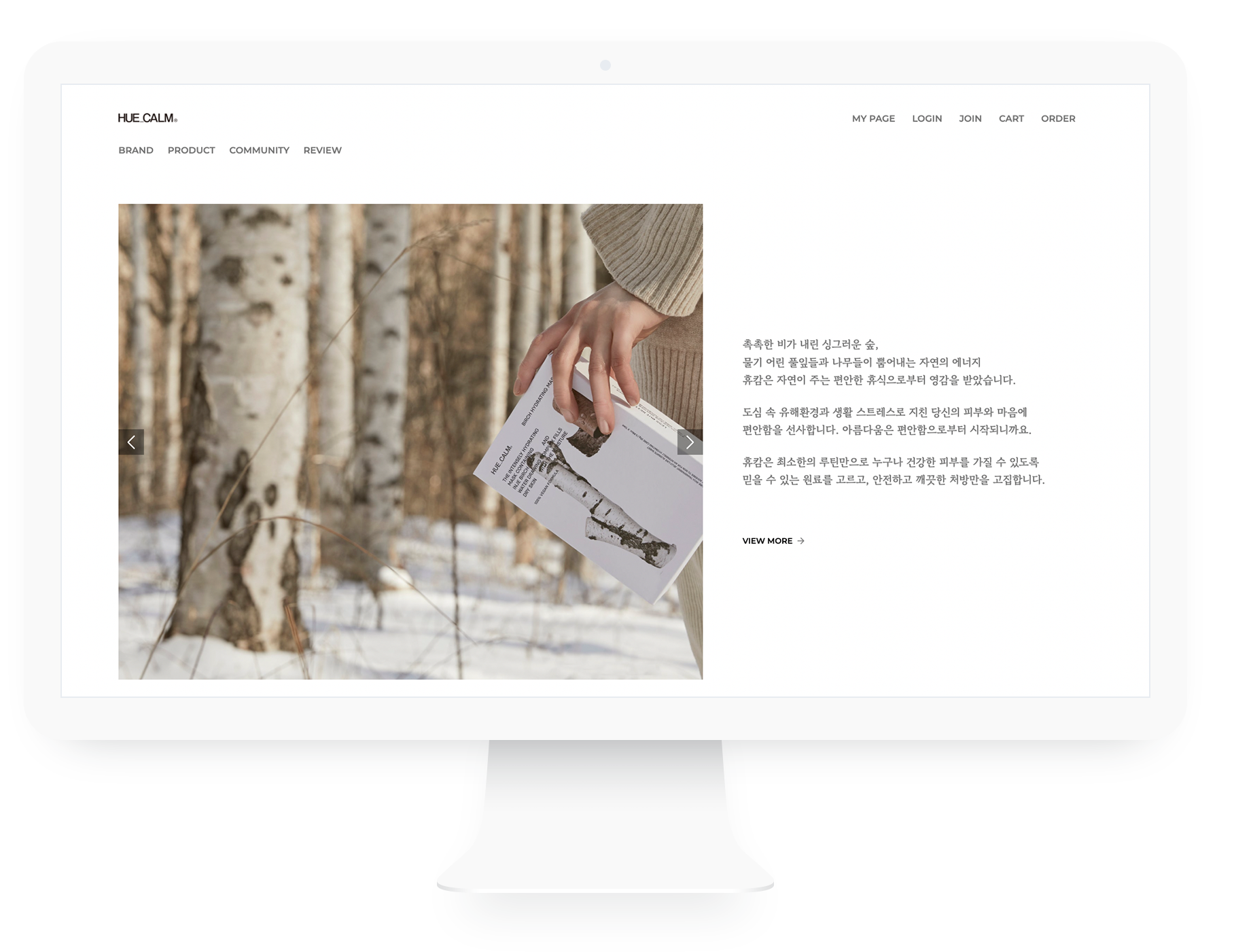
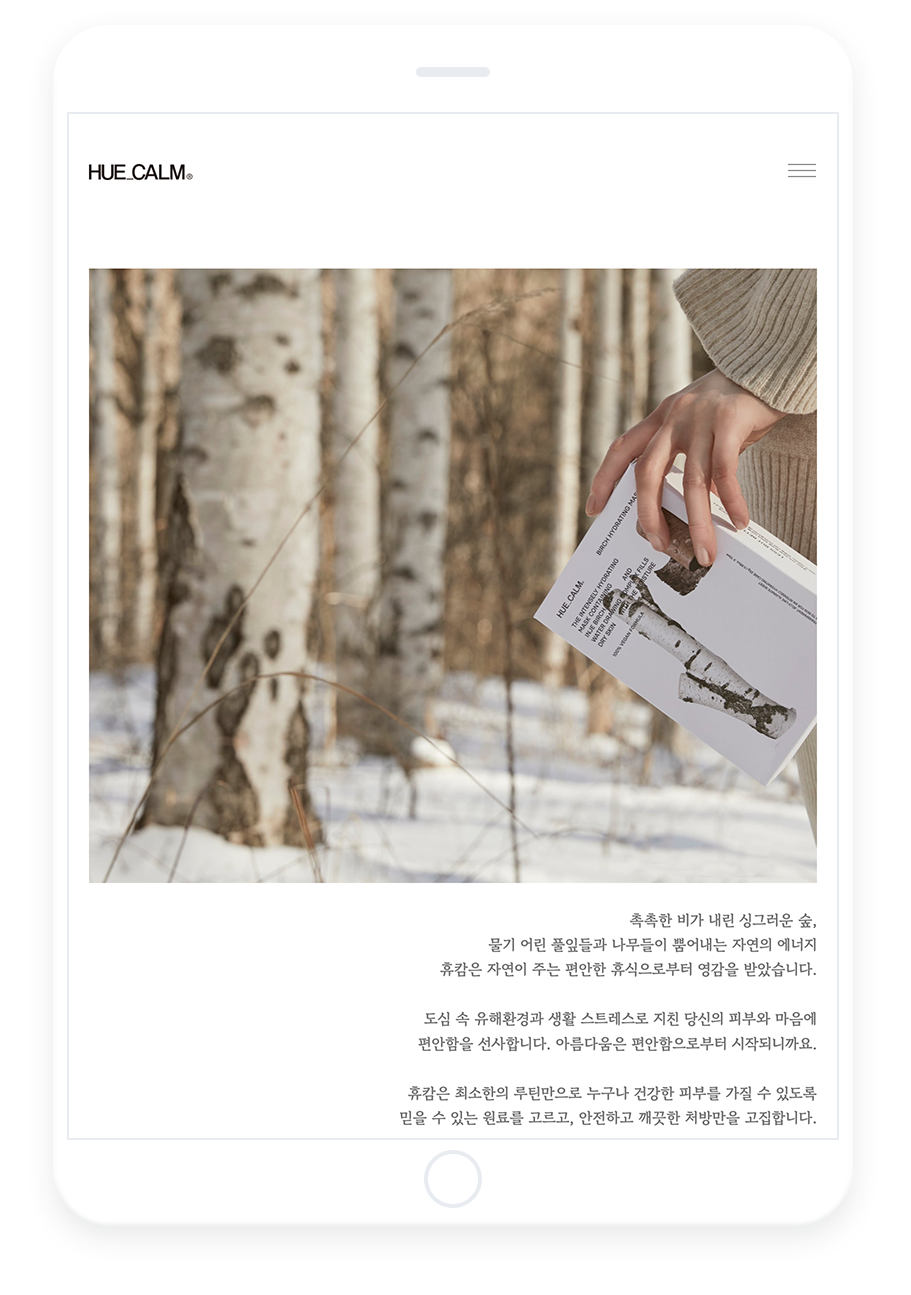
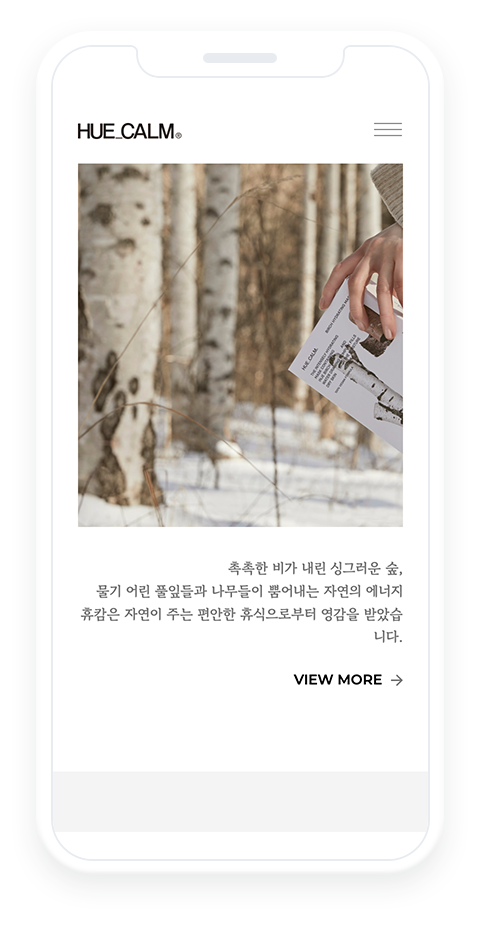
휴캄 브랜드 아이덴티티를 반영해 새롭게 디자인하고
반응형 웹으로 퍼블리싱을 진행했습니다.
Publishing
Size
PC 1200px
Tablet 768px
Mobile 375px
Using
HTML5
CSS3
JavaScript
Info
웹 표준, 웹 접근성을 준수한 시멘틱 마크업
Flex, Grid, Position을 이용한 레이아웃 디자인
Media Query를 이용한 반응형 웹
Swiper를 이용한 자동 슬라이더 구현
Problem&Solution
1.PC 화면을 1920px에 맞춰 제작하고 있었는데, 사용하고 있는 노트북과 데스크탑으로 확인했을 때 해상도가 달라 의도한 대로 보이지 않아 어려움이 있었다. 해결 방법으로 px 대신 %와 REM으로 작업해서 요소들을 유동적으로 제어했다.
2.PC와 mobile, tablet에서의 보여지는 Swiper의 개수가 달라 적용이 어려웠다. 해결 방법으로 swiper-slide의 width를 %로 조정해 제어했지만 Swiper가 가운데 정렬로 보여져야 하는데, 페이지의 왼쪽에서부터 정렬돼있었다. 이 점은 swiper-wrapper에 left 값을 %로 조정해 해결했다.
Style Guide
Concept
“자연 친화적 느낌의 비건 뷰티 브랜드”를 바탕으로
깨끗함, 선적인 느낌을 생각하며 디자인 했습니다.
Keyword
#깨끗한
#선적인
#심플한
Typography
Gowun Batang
Gowun Batang
Montserrat
Montserrat
Color
Review
HTML, CSS를 배우고 처음으로 반응형 웹을 디자인하고 퍼블리싱 했다. 화면 크기에 따라 CSS를 작성하고 하나의 CSS를 수정하면 다른 CSS도 값이 같이 적용되는 상황도 있어 수정하는 데에 어려움이 있었다. 처음 의도한 디자인대로 퍼블리싱 하려고 했지만, 의도처럼 되진 않아서 디자인을 수정한 부분도 있다. 첫 반응형 웹 제작이다 보니 미숙한 부분이 많았지만, 다음 작업물에선 이 점을 숙지해서 더 나은 홈페이지를 만들 수 있을 것 같다.
View Project expand_more
Click to View

